As I start animating, I’ll be using apps like After Effects and Adobe Animate that don’t have the same kind of asset generation abilities of apps like Photoshop and Sketch.
These animation apps do have the ability to export the animation as a sequence of PNG files and it is possible with these apps to export the files at the different sizes required for Xcode.
However, it’s not as straightforward as in Photoshop. They require manual input of the new sizes (i.e. I can’t just specify “75%”, I have to enter in the exact pixel value) which is somewhat error prone.
Instead, like my Shortcut on iOS, I want some sort of app or script where I can pass in a folder of exported full size assets and have it generate all of the relevant Xcode assets automatically.
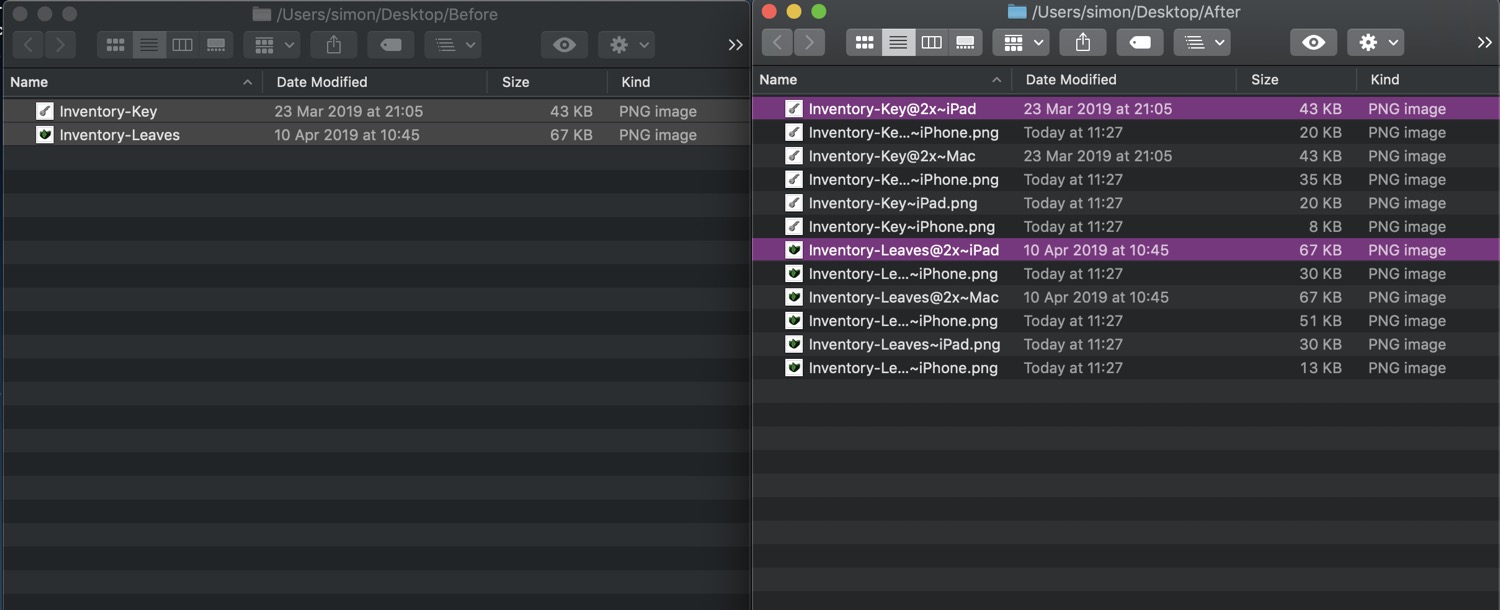
This is the kind of job that Automator was built for. I built this Automator app to take in a folder of exported, full size images and produces all the variations to the assets that Xcode requires. It will add all of the correct suffixes to help Xcode put them all in the correct buckets.
How To Use
If you get an "Unidentified developer" warning, right click on the app and then click "Open" to open it.
- Download the app then move it to your Applications folder. You can optionally add it to the dock for easier access.
- Open up a folder of images and select the ones you want to convert (note that it only works on images, not folders)
- Drag them over the app icon either in the dock or in the Applications folder
The images will be converted in place. The original image will be renamed to have and @2x~iPad suffix, but will otherwise remain unchanged.
Note: This works on the principal that I will be using 4x assets for the iPad versions. If you only want to use the standard @2x assets for all devices, then only use the ~iPhone variants and ignore the ~iPad and ~Mac variants.