Now that the physics is working for this basic node component, let’s make it a full contact sport. Contact detection is a huge benefit of using a physics engine, so in this SpriteKit tutorial I want to make sure that we can still enjoy those benefits while adhering closely to my weird interpretation of Entity Component Systems.
Swift
Developing A Jigsaw Puzzle Game Part 10: Final Thoughts
I have reached the end of my jigsaw puzzle game journey!
Documenting this process in as much detail as I did has been revealing. There were holes in my knowledge: things that I knew how to do without a full understanding of how they actually worked. Trying to explain every line of code forced me to reach for that deeper understanding.
Despite this, some of my decisions were still questionable and I would do certain things differently now. On the other hand, I was pleased at how other aspects came out and there are ways that I have implemented things in this that I definitely want to pull into my adventure game engine.
Developing a Jigsaw Puzzle Game Part 9: Improvements
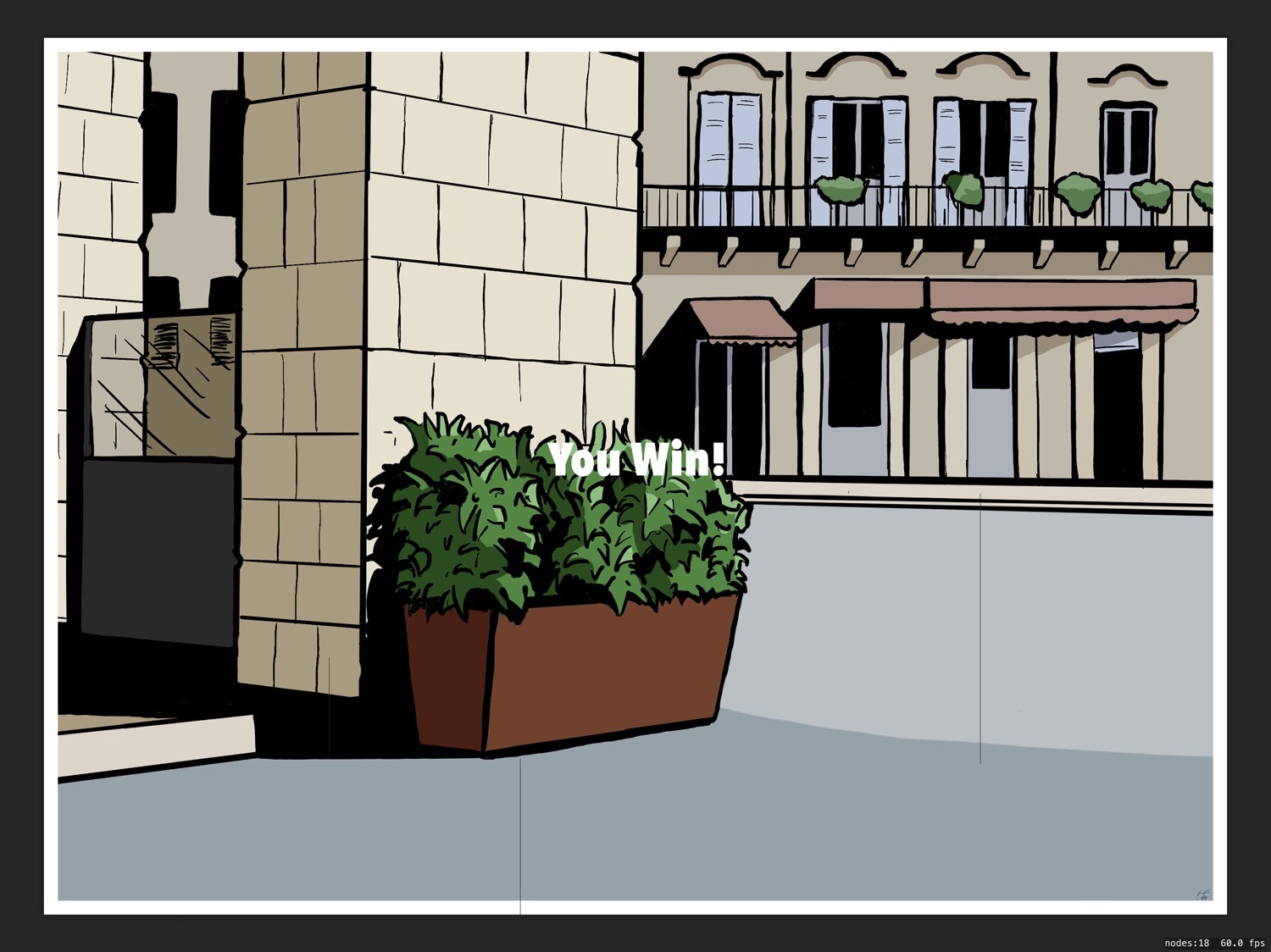
With the addition of win conditions, support for multiple puzzles, and the ability to rotate pieces, this basic jigsaw puzzle game is almost done.
Developing A Jigsaw Puzzle Game Part 8: Rotation
Now that I have a game where pieces are randomly placed and the player can drag them into position to win the game, I want to make things more difficult.
When the game begins, as well as being randomly positioned, the pieces will be randomly rotated.
MKAnnotationViews and AutoLayout
Having just developed a plist-based design framework that works in Interface Builder, I’m more interested than ever in using xibs and storyboards to design my views.
I also like using AutoLayout. There are significant advantages when it comes to things like labels that make it so much easier to deal with than manually setting frames everywhere in code. Things like Dynamic Type, accessibility, and localisation all become easier and there’s less room for error.
There are some things that do become more complicated with AutoLayout (mostly transforms) but there are well established workarounds for most of these.
I was recently designing a new app that involved using MapKit and I wanted to use AutoLayout to design a subclsss of MKAnnotationView but this isn’t entirely straightforward.
Controlling Interface Builder with Plists
I have an appearance manager that reads styles from a plist file and applies then throughout the app through the use of the appearance proxy and through notifications to various custom subclasses of the standard UIKit views and controls.
This works great and allows for of a lot of easy features like different coloured themes or dark modes. The major downside right now is that none of the changes to the plist are reflected in Storyboards or Xib files.
Layout to Layout Transitions
Working with UICollectionView and the layout to layout transition makes it very easy to animate between two flow layouts with minimal work.
Barista! Now Available!
My new game, Barista!, is now available in the App Store!
Barista! is a fast-paced coffee creation game. Can you fulfil all of the orders and get to the end of the day before your Jim fires you?
Orders appear on the blackboard and you’ve got to get ’em made before the time runs out!
With four different types of drinks with various combinations of cups, espresso shots, and mixers, can you harness the power of caffeine to keep track of it all and survive the day or will the pressure grind you up like so many medium roasted beans?
* Four different drink combinations with up to 3 shots per drink to keep you on your toes!
* Bonus Busy Days where you can double your earnings—if you can keep on top of things!
* Up to four orders at once to really test your cool under fire!
* Many levels of coffee-making mayhem!
Created as part of my 100 Hour Game challenge, it ended up taking me around 160 hours to get it to finished product.
This is actually pretty good for me. Usually projects take 2–3 times longer. This only took 60% so…win!
I’m excited to finally get this out there. I’ve learned a lot during this process and I’m eager to take what I’ve learned and get going on my next game.
Barista! is available in the App Store.
100 Hour Game—Days 9, 10 & 11
Hours Remaining: 31
Days 9 & 10
Days 9 & 10 were mostly spent fixing the giant horrible mess that I’d created getting things to work.
100 Hour Game—Days 7 and 8
Time Remaining: 48 Hours
In my post where I was oh so smug about how abstract my game objects were, I watched in horror as my code filled out with stuff like this: