I’m using Scrivener to draft the puzzle document for my first adventure game and I’m using Grim Fandango’s document as a template.
Initially, I created the room layout in Affinity Designer on the iPad and exported it as an image which was then embedded into a Scrivener document.
This worked fine except that any changes would mean a round trip to the iPad, a fresh export, and updating the image within Scrivener.
Introducing Monodraw
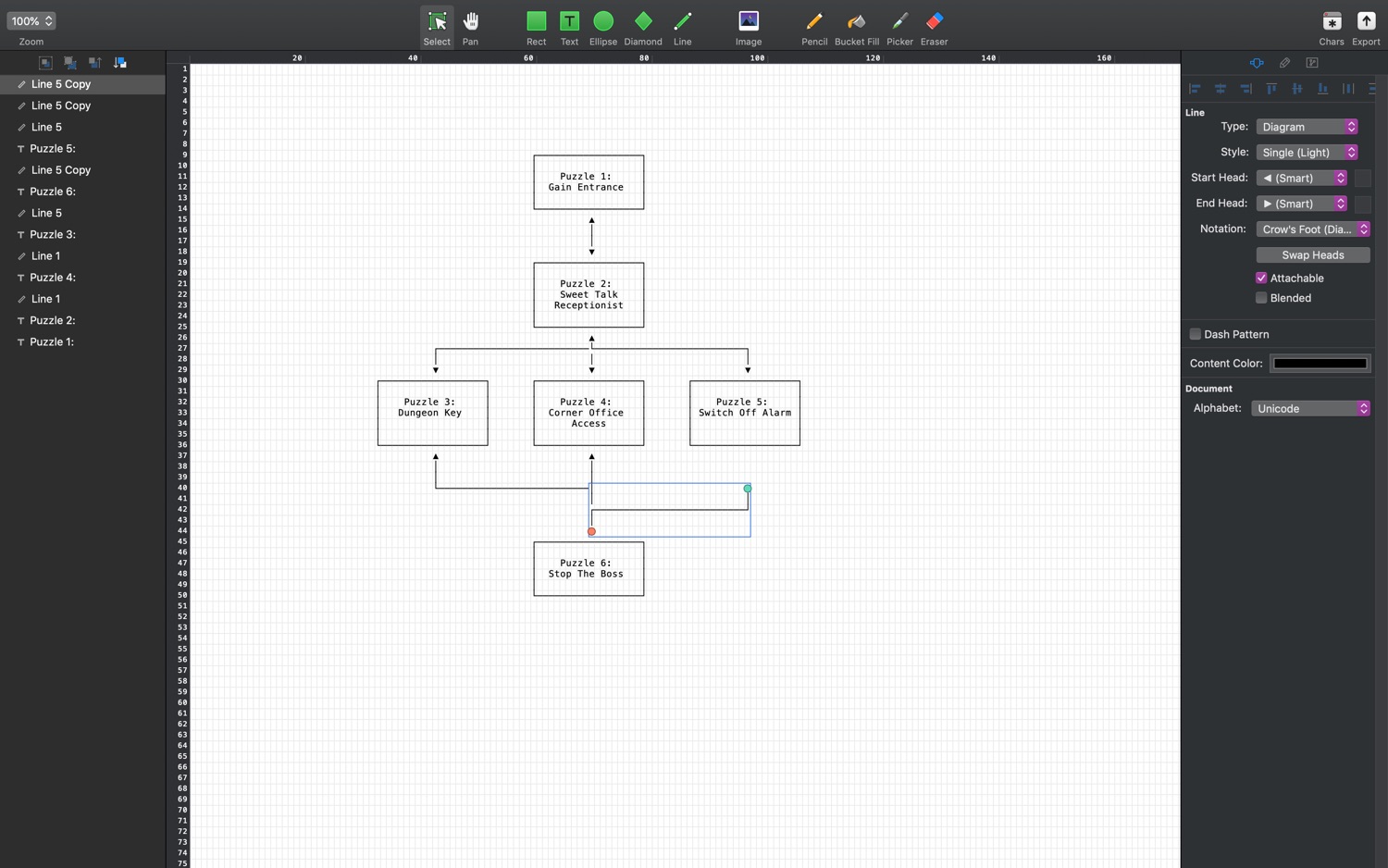
I heard about Monodraw on the Accidental Tech Podcast and tried it out mostly out of curiosity. It is a very well crafted app, full of features but incredibly easy to use.
Initially I thought it might be a solution in need of a problem but, after using it for ten minutes, it was obvious: This would be perfect for drafting room layouts and puzzle structures!

It makes creating flow diagrams easy and has features like text boxes and anchored lines. The key part, however, is that these diagrams can be exported as plain text, meaning they would remain completely editable in the Scrivener document. No more round trips to the iPad just to change a name.
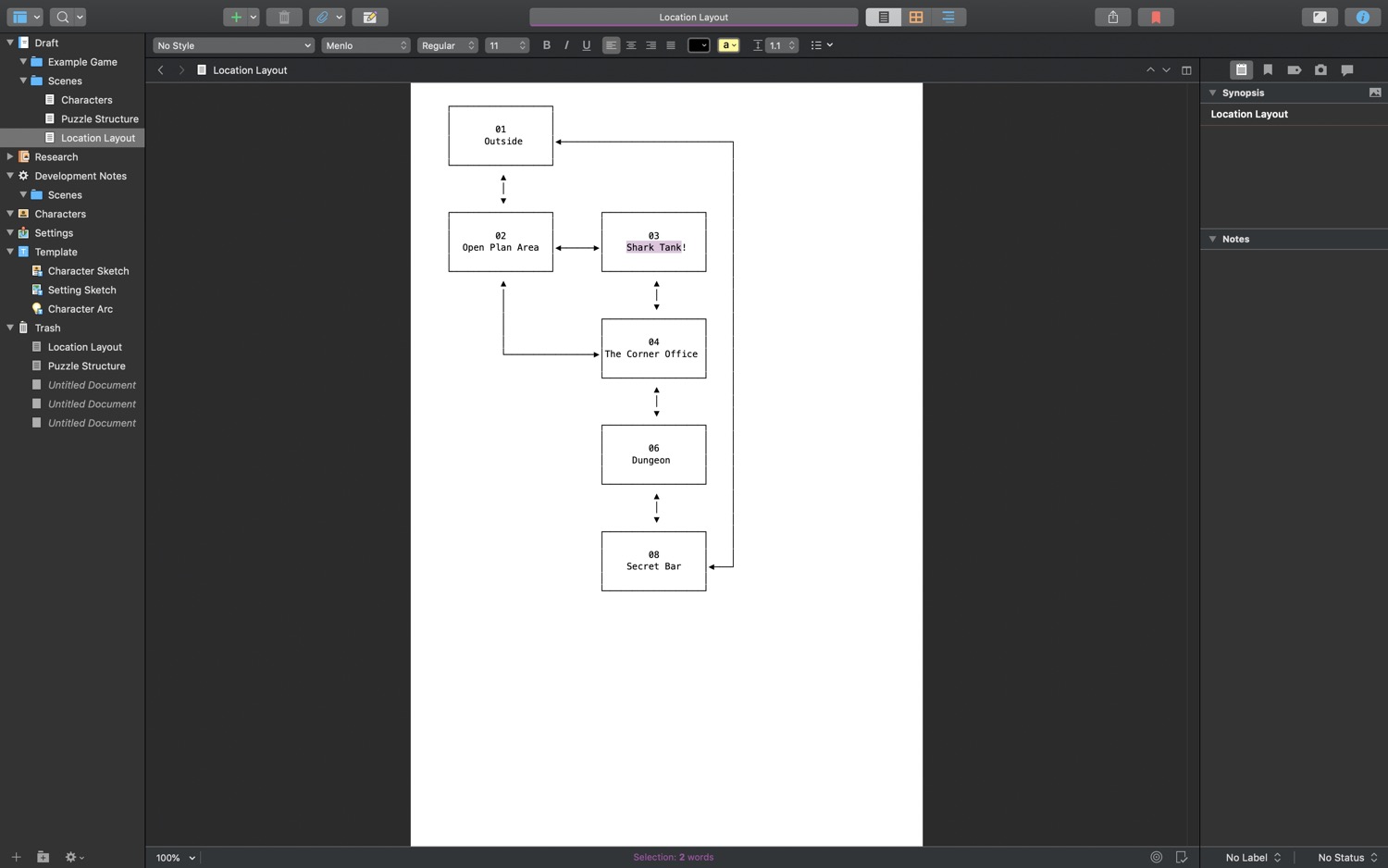
A new Scrivener page with the font sent to Menlo 11 (to match Monodraw’s default) and a quick copy and paste and it all worked beautifully:

If you regularly create flow diagrams or want to create diagrams for code comments (or just want to make some ASCII art), this app is worth a look.
It’s $10 and has a 30 day free trial.