Last year I wrote about my Generic Node Component which I use as the basis for displaying nodes in an ECS-based game. Since then, I’ve refined this approach in a couple of ways.
Game Development
AVAudioPlayer Causing Frame Rate Drops in SpriteKit
It started with a trip to Singapore.
This was a natural deadline to get AdventureKit to 1.0.
It was going so well. In the last week, I had added my first animated walk cycle and even included some reach animations for my main character.
Order of Operations in Components
I have a trigger component that can cause things to happen in my games as a response to other events. Each trigger has various properties (animation, sound, movement) that the trigger component uses to update other components.
Improving my Animation Abilities
Levelling Up My Skills
After creating the ultimate guide to animation tools on the mac, I have settled on using After Effects with Duik Bassel to do my animating.
Unfortunately, learning how to use the tools is the easy bit.
Drafting a Puzzle Document: Drawing the Room Layout and Puzzle Structure
I’m using Scrivener to draft the puzzle document for my first adventure game and I’m using Grim Fandango’s document as a template.
Initially, I created the room layout in Affinity Designer on the iPad and exported it as an image which was then embedded into a Scrivener document.
Managing State in Adventure Games
One of the things that I got stuck on last year while developing AdventureKit was tracking state. After coming back to it again this year I realise I was coming at it from the wrong direction.
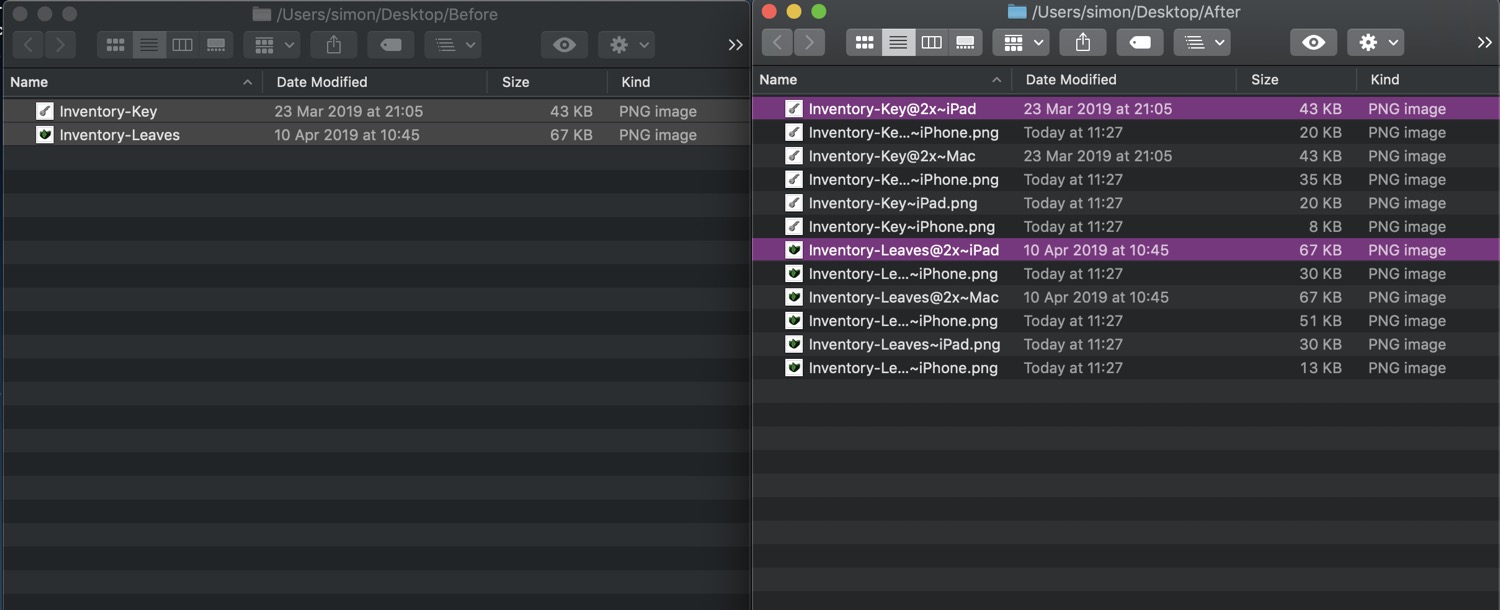
Automator App for Creating Xcode Assets
As I start animating, I’ll be using apps like After Effects and Adobe Animate that don’t have the same kind of asset generation abilities of apps like Photoshop and Sketch.
These animation apps do have the ability to export the animation as a sequence of PNG files and it is possible with these apps to export the files at the different sizes required for Xcode.
Halving and Doubling protocol
In one of my many previous posts on screen sizes I mentioned that I have decided to use points and asset catalogs with scaled assets for AdventureKit.
Creating Xcode-ready Assets on iOS
Now that I’ve resigned myself to creating assets for all the different devices, I am looking for ways to automate this process as much as possible.
Photoshop has a number of different asset generation options, so that’s easy enough.
However, I do a lot of drawings and design on my iPad using apps like Procreate and Affinity Designer.
Screen Sizes. Again.
A couple of weeks is all it took for me to revisit this.
It seems that Apple read my previous post about using iPad-sized assets across all devices and said to themselves “Best put a stop to that nonsense.”