- Coffee Weight: 15g (pre-grind)
- Grind size: 1Zpresso QS @ 2.0 (4.5mm)
- Pre-grind anti-static water: 3 drops in with the beans
- Water temperature: 88°
- Hario V60 01 brown filter
- Funnel warming water: 400ml @ 88°
- Water hardness: medium (calcium carbonate 100–200ppm)
- Method: Tetsu Acidic and Light (52:38)
- Beans: Redemption Rubén Ortega
Today’s (second) coffee: 28th February 2024
- Coffee Weight: 15g (pre-grind)
- Grind size: 1Zpresso QS @ 2.0 (4.5mm)
- Pre-grind anti-static water: 3 drops in with the beans
- Water temperature: 88°
- Hario V60 01 brown filter
- Funnel warming water: 400ml @ 88°
- Water hardness: medium (calcium carbonate 100–200ppm)
- Method: Tetsu Sweet and Light (38:52)
- Beans: Redemption Sembradores Decaf
Today’s Coffee: 28th February 2024
- Coffee Weight: 15g (pre-grind)
- Grind size: 1Zpresso QS @ 1.8 (4.05mm)
- Pre-grind anti-static water: 3 drops in with the beans
- Water temperature: 88°
- Funnel warming water: 400ml @ 88°
- Water hardness: medium (calcium carbonate 100–200ppm)
- Method: Tetsu Sweet and Acidic (52:38)
- Beans: Redemption Rubén Ortega
Today’s Coffee: 27th February 2024
- Coffee Weight: 20g (pre-grind)
- Grind size: 1Zpresso QS @ 1.6 (3.6mm)
- Pre-grind anti-static water: 3 drops in with the beans
- Water temperature: 88°
- Funnel warming water: 400ml @ 88°
- Water hardness: medium (calcium carbonate 100–200ppm)
- Method: Tetsu Sweet and Light (50:70). She may not look like much, but she’s got it where it counts.
- Beans: Redemption Rubén Ortega. Now that’s a name I’ve not heard in a long time. A long time.
Today’s Coffee: 26th February 2024
- Grind size: 1Zpresso QS @ 1.6 (3.6mm)
- Pre-grind anti-static water: 3 drops in with the beans
- Water temperature: 88°
- Funnel warming water: 400ml @ 88°
- Water hardness: medium (calcium carbonate 100–200ppm)
- Method: Tetsu Acidic and Light (52:38)
- Beans: Origin Butembo
Today’s Coffee: 25th February 2024
- Grind size: 1Zpresso QS @ 1.5 (3.375mm)
- Pre-grind anti-static water: 3 drops in with the beans
- Water temperature: We gotta get to 88 degrees C
- Funnel warming water: 400ml @ 88°
- Water hardness: medium (calcium carbonate 100–200ppm)
- Method: Tetsu Acidic and Light (52:38)
- Beans: Origin Butembo
Importing PNG Layers from Procreate to Toonsquid
Procreate can export layers as individual files which is useful if you want to draw figures there and export them to Toonsquid.
Toonsquid’s animation tools are far superior to Procreate’s, especially the keyframing capabilities which Procreate doesn’t have. (Although will this change in Procreates upcoming September 2023 announcement? My bet is they’re about to announce a new animation app.)
However, importing layered drawings to Toonsquid has the problem of not automatically cropping the images to the pixel edges, but to the Procreate canvas.
This is good in one way, which is to ensure that when you add each element to the Toonsquid timeline, the layers will be in its correct position relative to the model as a whole. But it’s less good for keyframe animation, especially when adjusting anchor points or using transforms.
So here is the workflow I’m using:
- Export the model layers as PNGs from Procreate.
- Go to the Library in Toonsquid, and tap the + button.
- Select all the files and import them.
- Tap on each one to add them to the timeline. This will ensue correct positioning, but the bounding box will be the size of the Procreate canvas.
- Go back to the library, long press on the image you want to crop, then tap edit.
- Use the erase tool and draw on any empty pixels. This will force Toonsquid to crop the layer to the pixel edges. Tap the arrow tool to confirm that it has been cropped.
- Repeat steps 5 and 6 for all the images that you want cropped.
- Keep tapping the previous image name in the breadcrumbs in the top left to return to Scene 1 (or whatever your main scene is called).
- All of the layers are still in their correct positions, but their individual bounding boxes are at a more useful size.
It is clunky and I hope Toonsquid addresses this in a future update, but in the meantime it does open up the full power of Procreate for design while still getting more sensible bounding boxes for keyframe animations in Toonsquid.
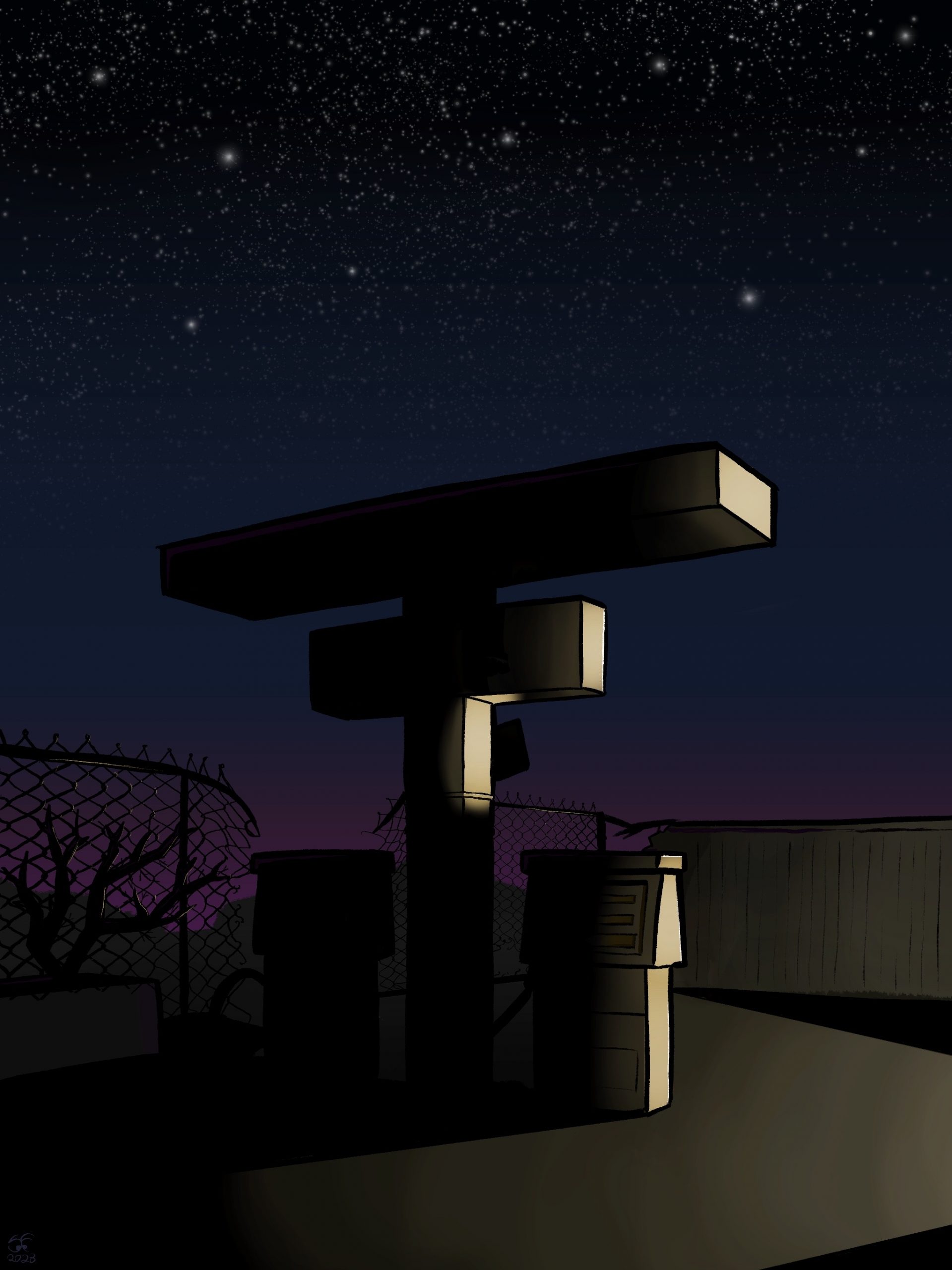
Approaching an Abandoned Gas Station
Going back to my run of abandoned gas stations. At some point I’m going to have to admit to myself that drawing dark, abandoned gas stations is no longer concept art for the game, but just a thing I like doing for fun.
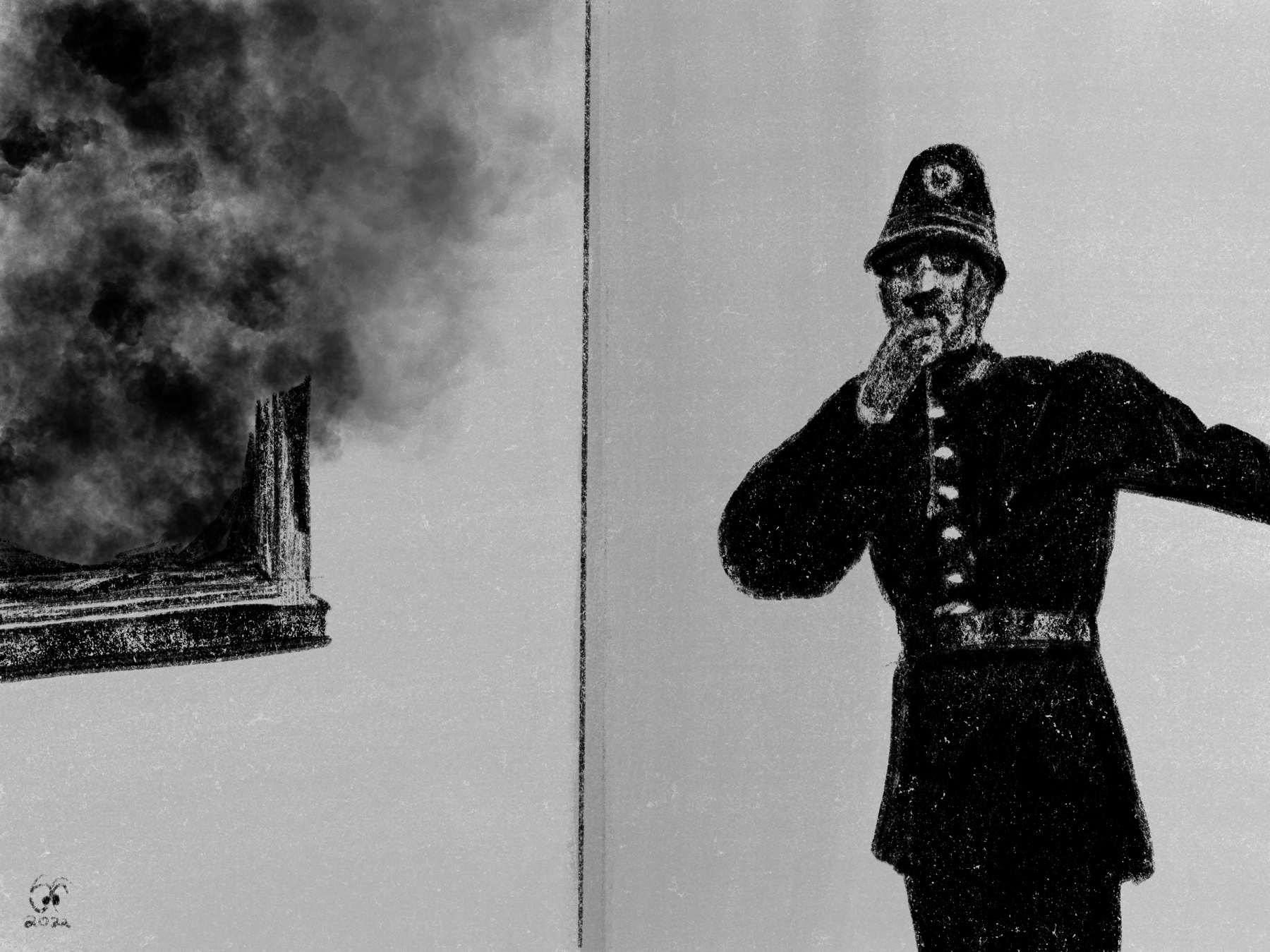
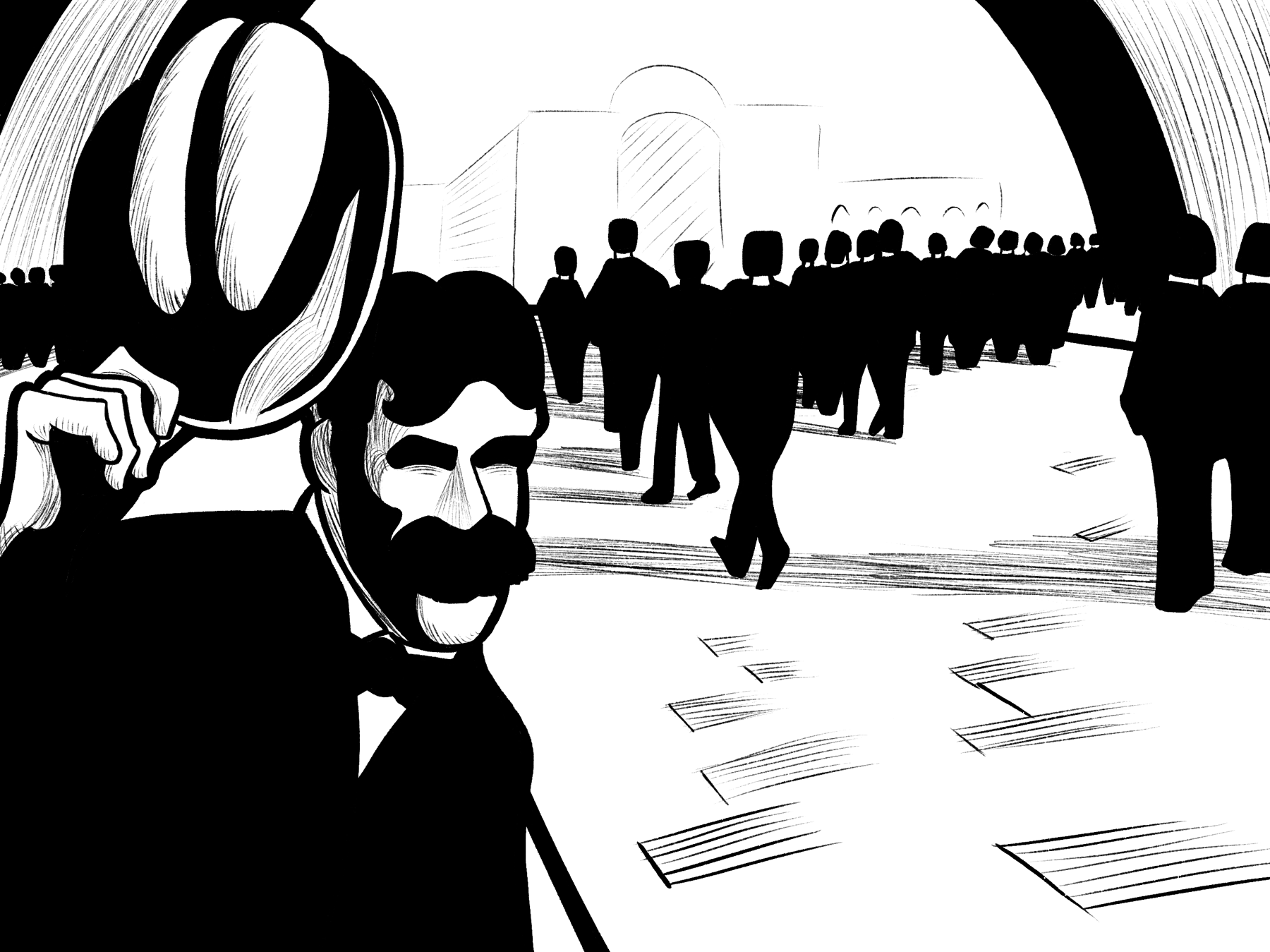
Fire!
- Director: James Williamson
- Year: 1901
- Runtime: 5m
- Available on YouTube
I am pleased to report that the first film to link together multiple shots into a narrative is an action-packed stunt spectacular set on the South coast of England.
Continue Reading →Panorama of Eiffel Tower
- Director: James H. White
- Year: 1900
- Runtime: 1m
- Available on YouTube
Come for the world’s first camera tilt, stay for the delightful characters at the end.